گوگل مدتهاست که در حال جمعآوری اطلاعات از وبسایتهای مختلف است. گوگل این اطلاعات را برای بهبود تجربه کاربران در هنگام جستجو جمعآوری میکند ولی این اطلاعات برای مدیران سایتها میتوانند بسیار ارزشمند باشند : عملکرد سایت چگونه است؟ کاربران به دنبال چه چیزی هستند؟ گوگل اطلاعات وبسایتها را از طریق ابزاری به نام کنسول جستجوی گوگل (Google Search Console) در اختیار کاربران قرار میدهد. ابزاری که قبلا با نام گوگل وب مستر تولز آن را میشناختیم.
کنسول جستجوی گوگل ابزاری رایگان است که توسط گوگل عرضه شده است و به شما کمک میکند وضعیت رتبه بندی کلمات کلیدی وبسایت خود را در گوگل ببینید.
در این مجموعه نوشته ها به این ابزار تحلیلی گوگل نگاه دقیقتری میاندازیم و ویژگیهای کلی آن را با هم مرور میکنیم.
داشبورد سایت

داشبورد دارای لینک هایی به تمامی بخشهای سایت بوده و همچنین حاوی محتوای مهمی درباره وضعیت فعلی سایت است.
بخش تازهها و پراهمیتها ( New and Important )
این بخش آخرین پیامها را درباره فعالیتهای شما، تغییراتی که در سایتتان ایجاد کردهاید و یا دیگر اخبار مهم مرتبط با سایت نمایش میدهد. برای مثال اگر Sitemap جدیدی را آپلود کنید در این بخش اطلاعات مرتبط با آن نمایش داده میشود.
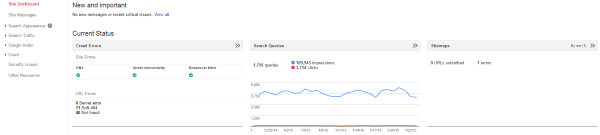
بخش وضعیت فعلی (Current Status)
این بخش دید اولیهای از شیوه عملکرد سایتتان در حال حاضر میدهد. در این بخش میتوانید مشکلات پایش سایت (Crawl errors) ، میزان ورود به سایت از طریق جستجو و پیامهای مهم سیستمی را مشاهده کنید.
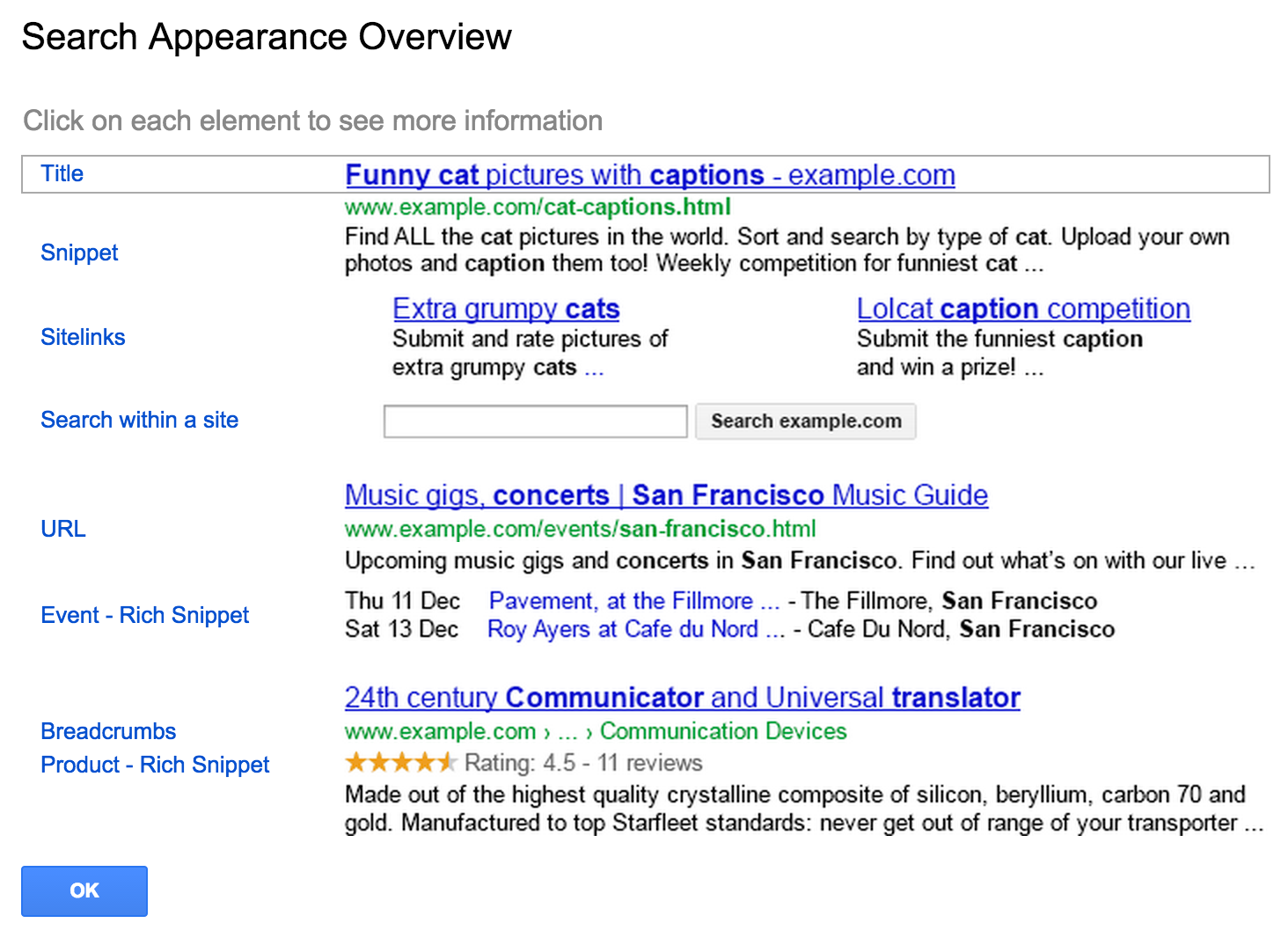
وضعیت ظاهری در نتایج جستجو (Search Appearance)
بخش Search Appearance اطلاعات بسیاری درباره شیوه نمایش نتایج جستجو ارائه میدهد. برای دریافت اطلاعات بیشتر بر روی آیکون i روبه روی آن کلیک کنید.

Title : میبایست مرتبط باشد و درباره متن اطلاعات بدهد. همچنین در تگ title html قرار بگیرد.
Snippet : اسنیپت همان توضیحات کوتاهی است که زیر عنوان نتایج در گوگل درج میشود. این توضیحات حداکثر ۱۵۶ کاراکتر باید داشته باشد و میبایست چکیدهای از نوشته داخل لینک و آنچیزی که کاربر با آن مواجه خواهد شد باشد.
Sitelink : این لینکها توسط الگوریتمهای گوگل ایجاد میشوند و به اعتبار سایت و جستجوی کاربر وابسته اند.
Search within a site : جستجوی داخل سایت برای سایتهای پرکاربر و از طریق الگوریتم گوگل ایجاد میشود.
URL : آدرس اینترنتی صفحه که میبایست از ساختار منطقی مشخصی پیروی کند. برای مثال حاوی کلمه کلیدی باشد.
Event-rich snippet : اگر رویداد خاصی در پیش دارید میتوانید به شیوه خاصتری آن را در گوگل نمایش دهید. برای اینکه این بخش نمایش داده شود میبایست این محتوا را روی وبسایتتان نشانه گذاری کنید. نحوه نشانهگذاری محتوای رویداد را اینجا بخوانید : شیوه تولید اسنیپت رویداد
Breadcrumbs : در اینجا به جای آدرس اصلی مطلب بخش مهمی از مقاله نمایش داده میشود.
Product-rich snippet : در این بخش میتوانیم ویژگیهای مهمی از محصولمان مانند میزان rating را در نتایج نمایش دهیم.
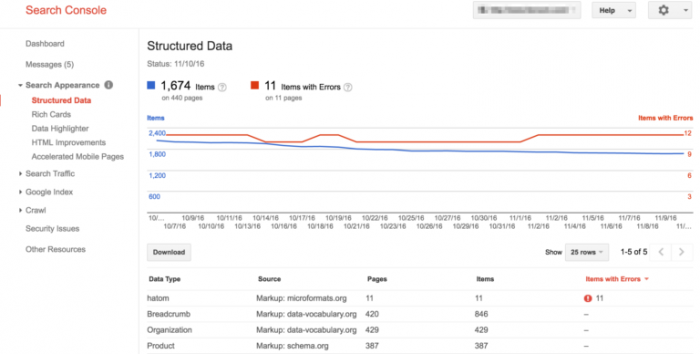
ساختار دادهها (Structured Data)

در این بخش محتوایی که بر روی سایت ساختار مشخصی دارند با خط آبی نمایش داده میشود و خط قرمز نشان میدهد که چه میزانی از این محتوا دارای نقص در ساختار خود است. با کلیک روی هر بخشی از نمودار لیست از آدرسهایی که مشکل ساختاری دارند نمایش داده میشود. برای مثال ممکن است برخی مطالب نویسنده مشخصی نداشته باشند یا اینکه برای صفحاتی تیتر در نظر گرفته نشده باشد.
ساختار به معنی آن است که برای مثال برای محصولات درج شده روی سایت از تگ product استفاده شود تا موتورهای جستجو متوجه شوند که با یک محصول مواجه هستند و شیوه نمایش نتیجه را بر اساس آن بهبود دهند.
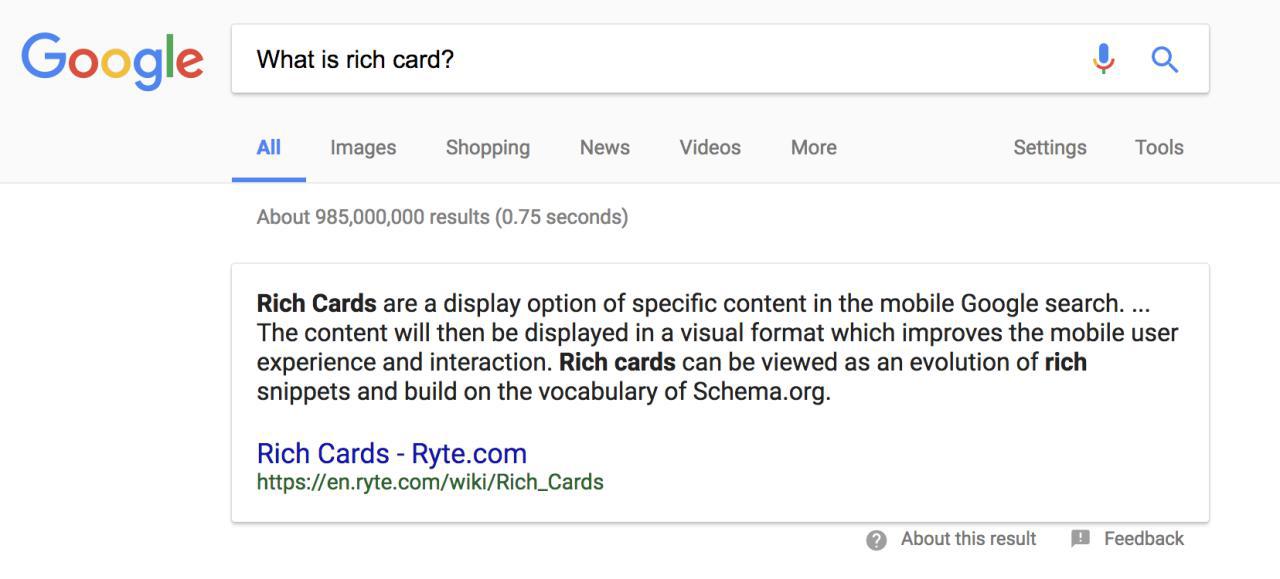
ریچ کارت (Rich Card)

حتما در زمان جستجو در گوگل با این جعبههای کوچک که حاوی متنی خلاصه درباره سوال شما هستند مواجه شدهاید. به این جعبه ها ریچ کارت گفته میشود. شما می توانید ساختار وبسایت خود را به نحوی تنظیم کنید که برای مثال اگر یک رستوران هستید در زمان جستجوی نام رستوران شما منوی رستوران در داخل ریچ کارت نمایش داده شود.
اگر وب سایت شما به شیوهای تنظیم شده باشد که برای محتواهای مختلف ریچ کارت در نظر گرفته باشید (شیوه ایجاد ریچ کارت) تمامی این ریچ کارتها در این بخش از کنسول جستجوی گوگل (GSC) نمایش داده میشود و گوگل ایرادات شما را در تنظیم این ریچ کارت ها گوشزد میکند.
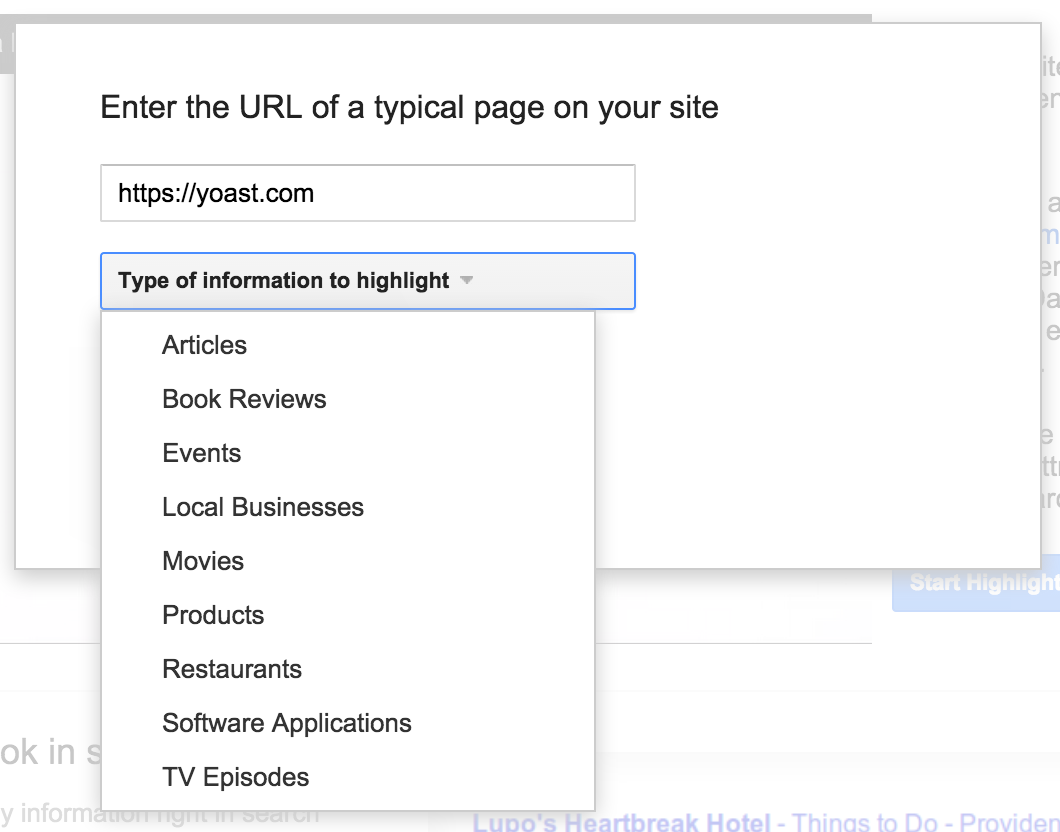
مشخص کننده داده ها (Data Highlighter)

ابزار Data Highlighter در گوگل ایجاد داده های ساختار یافته را بسیار ساده تر میکند. برای مثال اگر قرار است شما رویدادی برگزار کنید، اطلاعات محل برگزاری و ساعات برگزاری رویداد در نتایج جستجو نمایش داده میشود. قبلا این اطلاعات را میبایست از طریق تگهای html به صفحات خود اضافه میکردیم ولی حال میتوانیم با این ابزار به راحتی این کار را انجام دهیم. این ویدیو را در این باره تماشا کنید :
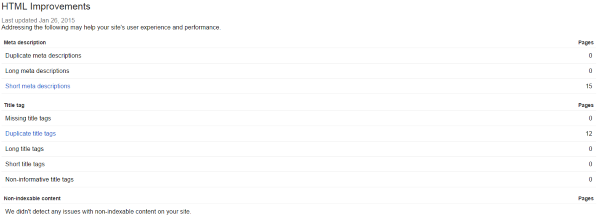
بهبود اچ تی ام ال ( HTML improvements)

اطلاعات ارائه شده در این بخش بسیار مستقیم و شفاف است! ساختار دادههای وارد شده در تگ توضیحات (Meta Description) و تیترهای محتوای سایت (Title Tag) میبایست نه زیاد بلند / نه زیاد کوتاه و نه تکراری باشند. (افزونه Yoast روی وردپرس به شما در این کار بسیار کمک میکند)
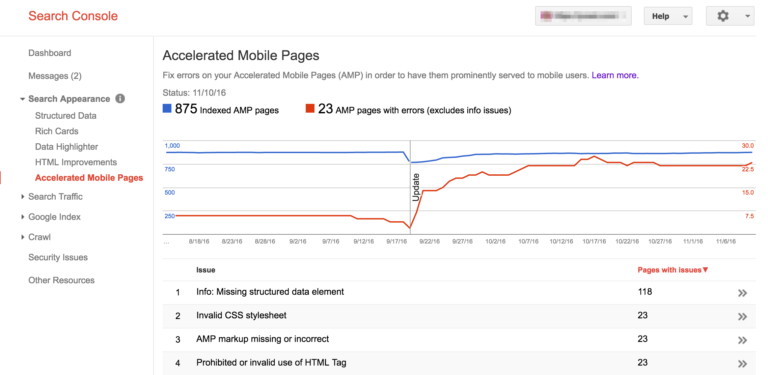
صفحات تسریع شده برای موبایل (Accelerated Mobile Pages)
صفحات تسریع شده برای موبایل یا AMP با این هدف ایجاد شده اند که دسترسی به محتوا بر روی موبایل سریعتر و ساده تر باشد. برای اینکه AMP به خوبی فعال شود میبایست صفحات AMP طراحی و ایجاد کنید و مطمئن شوید که این صفحات به صفحات وبسایتتان به خوبی متصل شده باشند. کنسول جستجوی گوگل صفحات AMP بوجود آمده را بررسی و ایرادات ساختاری آنها را مشخص میکند.
در این مطلب شیوه ایجاد صفحات AMP را بخوانید : آماده سازی وردپرس برای AMP

بهبود Search Appearance
بهبود ساختار داده ها بر اساس اطلاعات عرضه شده در اینجا ممکن است تاثیر بسزایی در رنکینگ وبسایت شما نداشته باشد ولی قطعا CTR (نرخ کلیک) را افزایش خواهد داد. پس تا میتوانید روی جزییات این بخشها وقت بگذارید، ساختار اطلاعات وبسایت خود را بهبود بدهید و اسنیپتهای جذاب ایجاد کنید!
لطفا سوالات و نکاتی که در ذهن دارید را همینجا مطرح کنید.

منتظر crawl هستیم بسیار عالی بود.
سلام بسیار ممنون